方法① ショートコードを記事本文に直接書く
この方法はこんな人向け
☑やり方
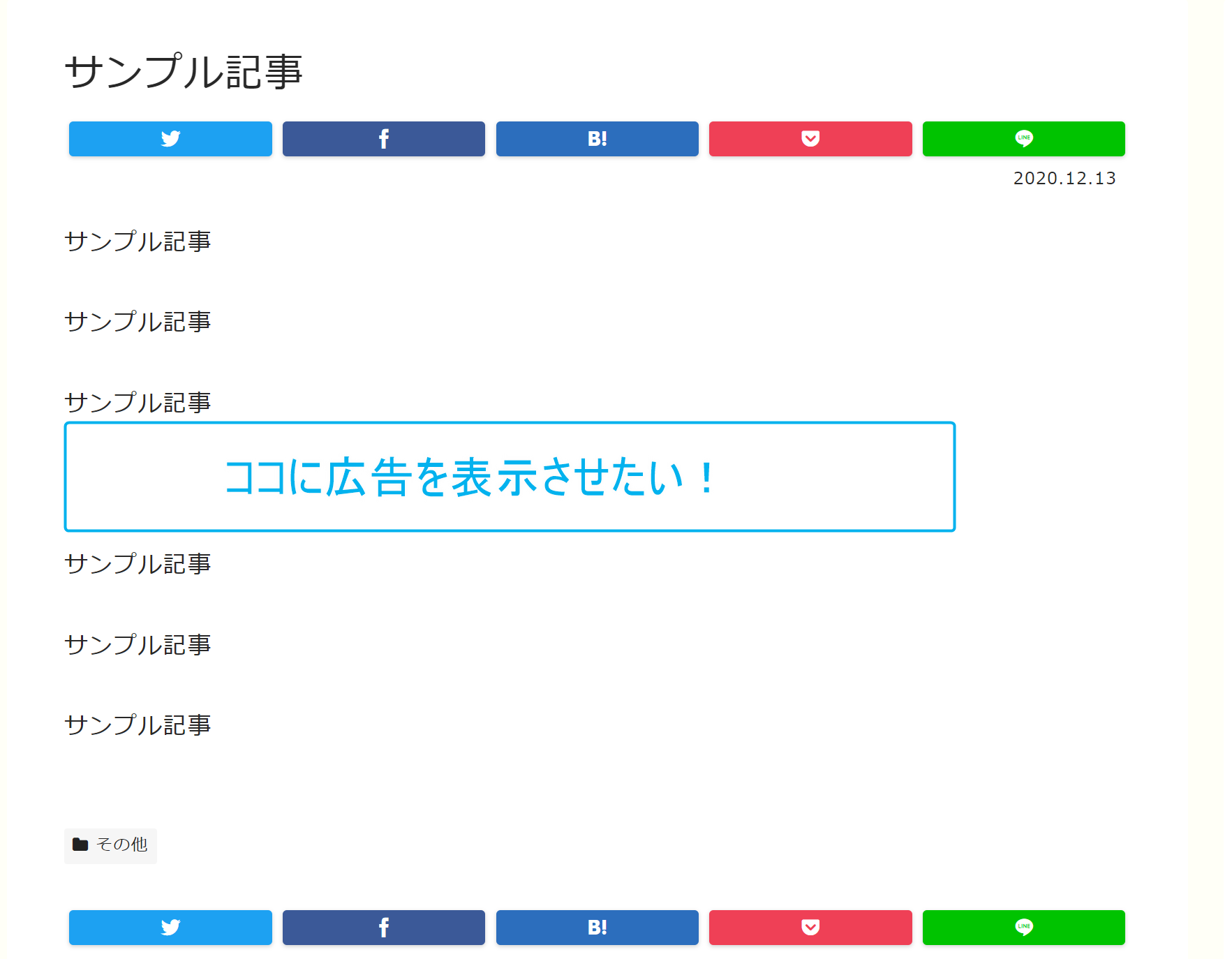
例えば、下の画像の「ココに広告を表示させたい!」部分に広告を表示させたいとしましょう。

ステップ1
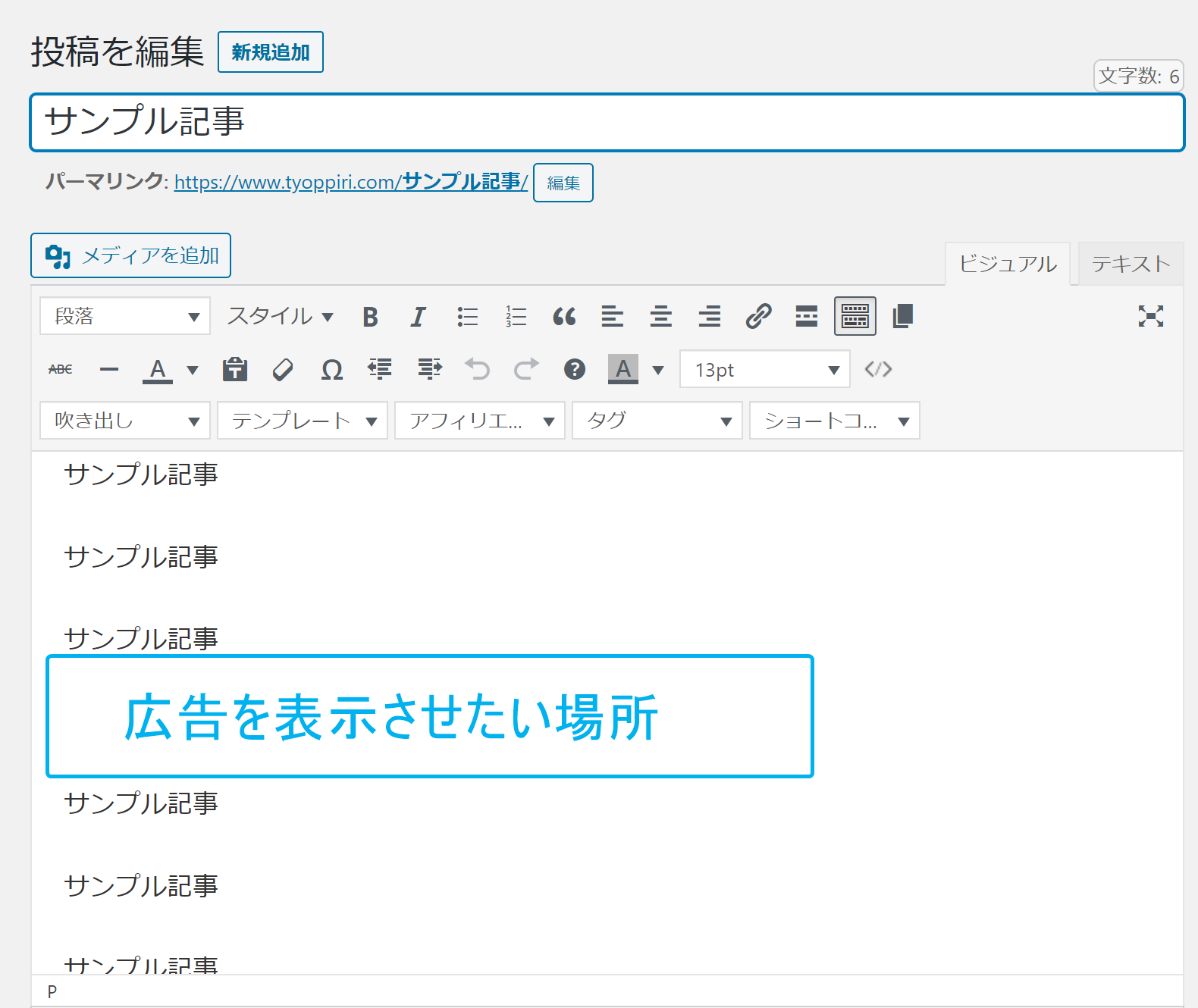
まずは、広告を設置したい記事の編集画面にいきます。

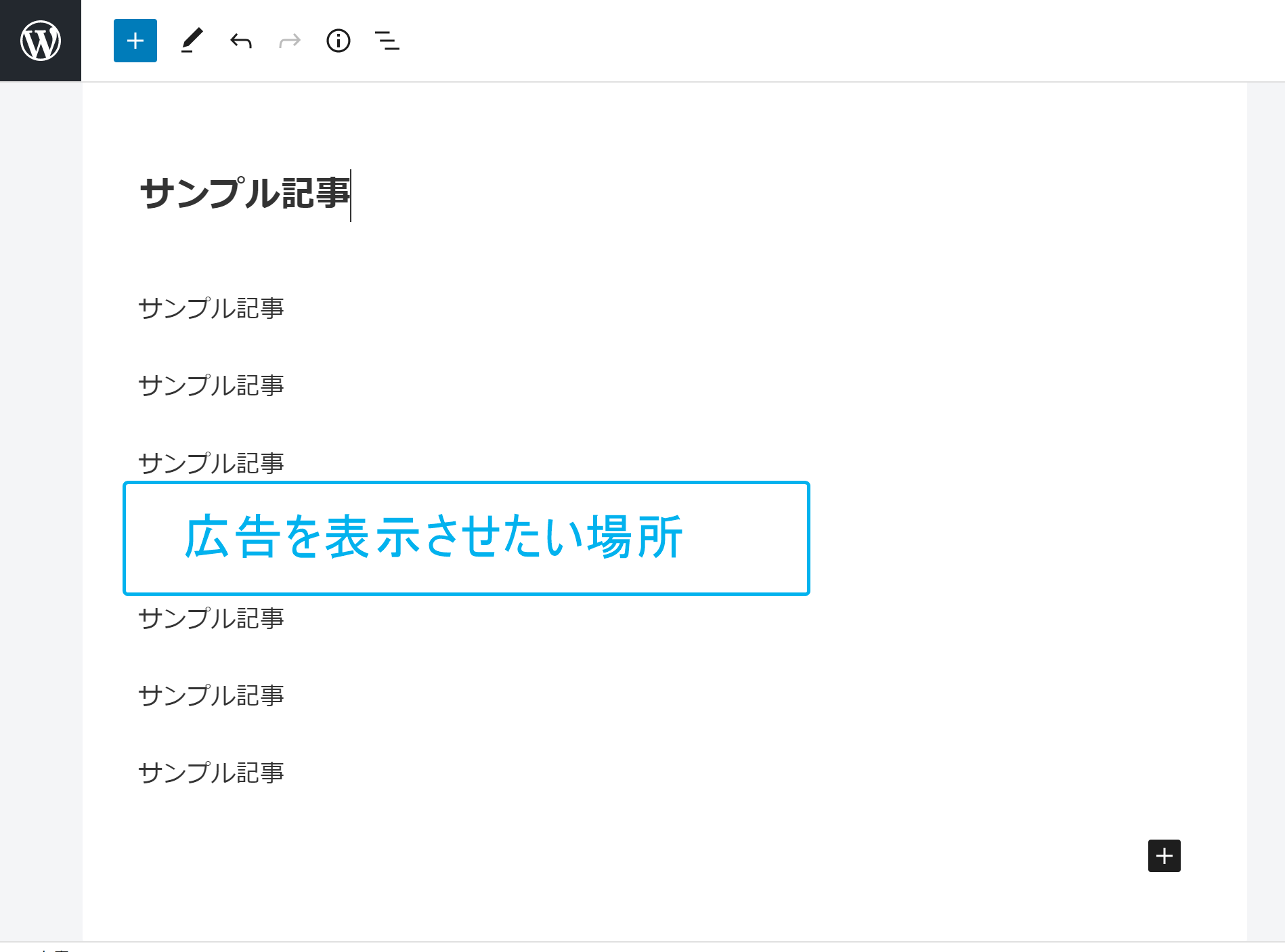
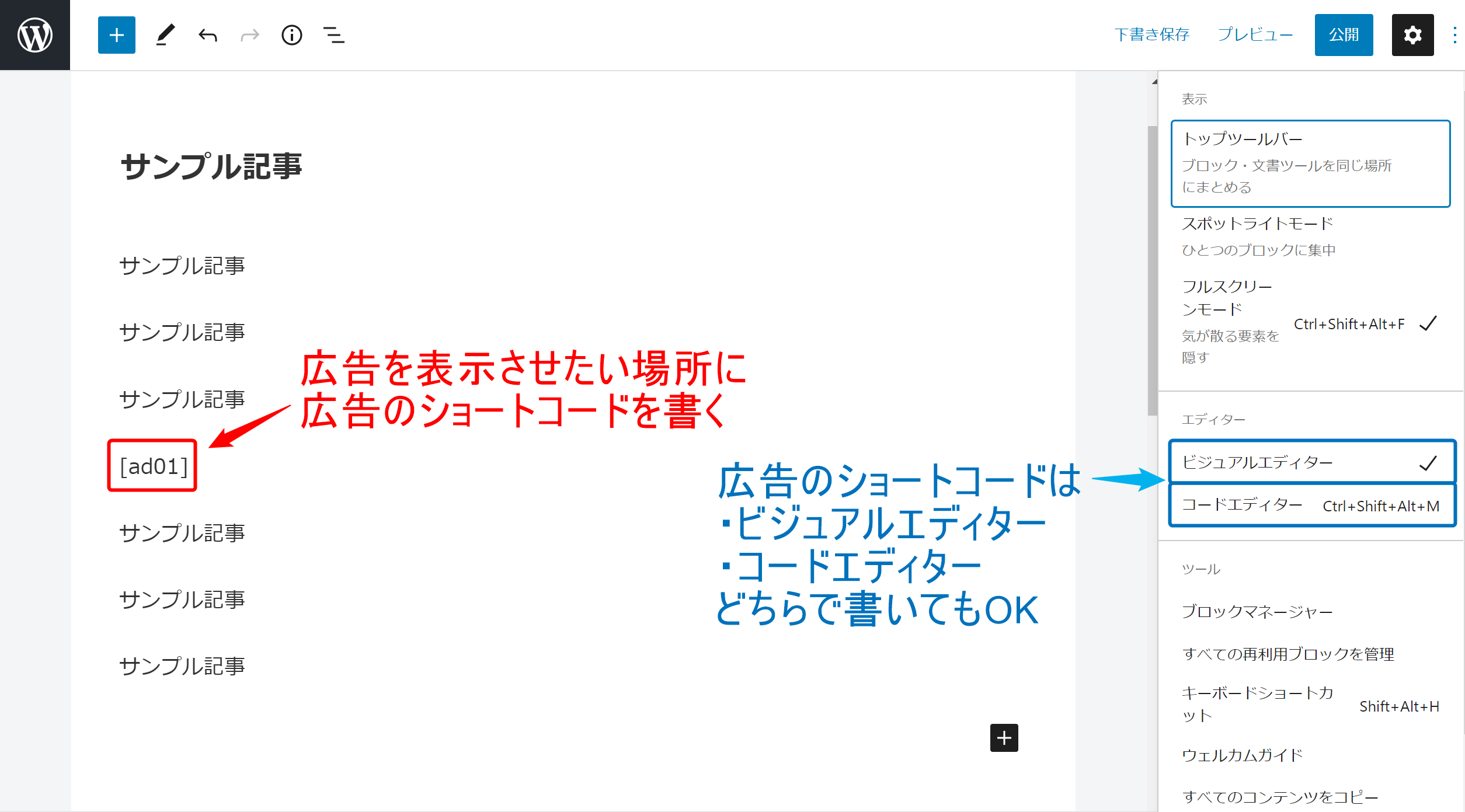
★Gutenbergエディターを使っている人は下の画像のような編集画面になると思います。

どちらのエディタ画面にせよ、編集画面を開けばそれでOKです。
ステップ2
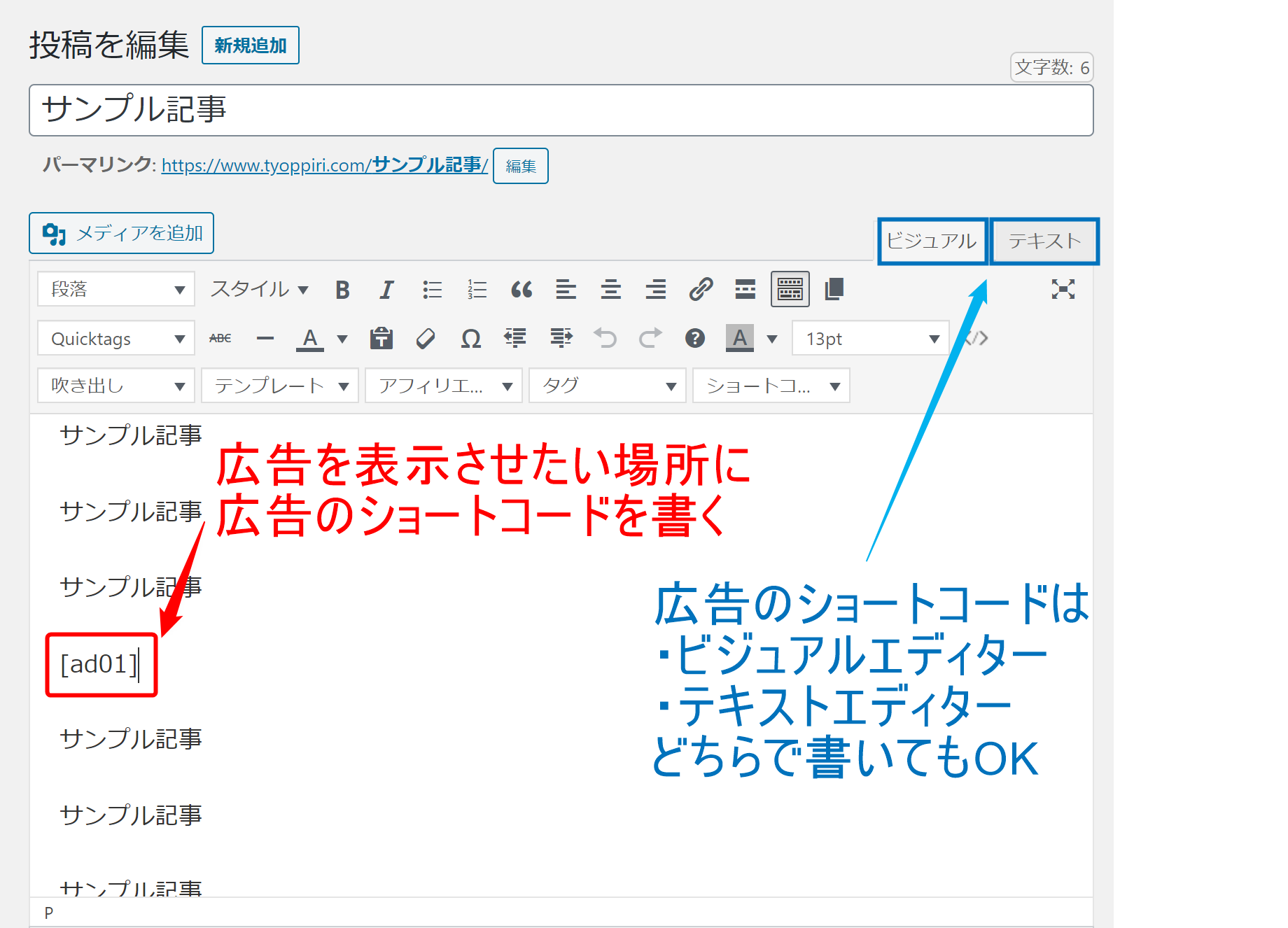
広告を表示させたい部分に直接[ad01](実際は半角の[]を使います) のようにショートコードを書きます。
ショートコードを書くのはビジュアルエディターでもテキストエディターでもどちらでもOKです。

★Gutenbergエディターを使っている人も、広告を表示させたい部分に直接[ad01](実際は半角の[]を使います) とショートコードを書けばOK。
ショートコードを書くのはビジュアルエディターでもコードエディターでもどちらでもOKです。

ステップ3
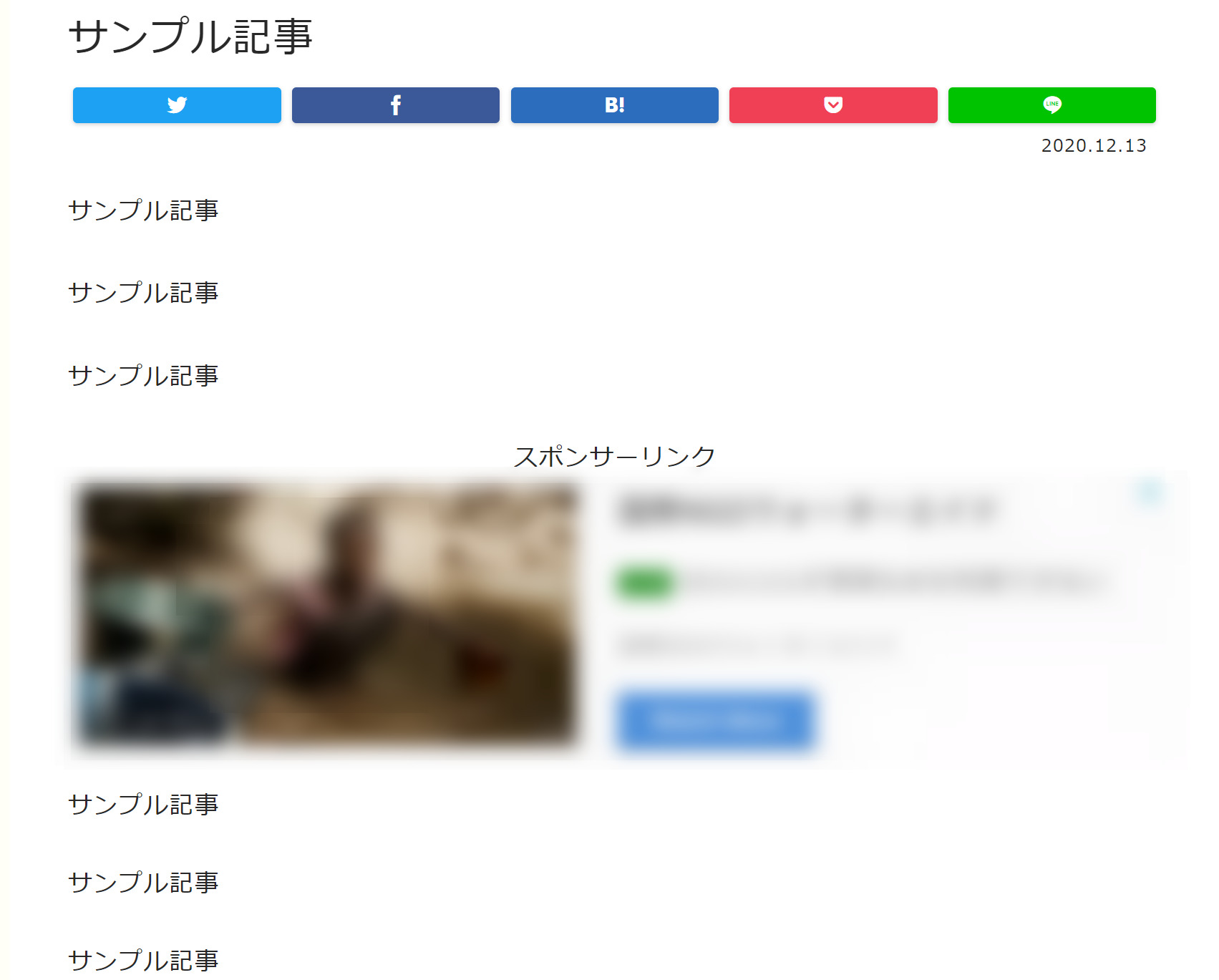
実際に投稿記事を見てみると、下の画像のように広告が表示されているはずです。

筆者のコメント
記事に直接コードを書く方法はシンプルでわかりやすいです。
ただデメリットもあります。
ショートコードを自分で記事に直接書き入れる方法のデメリット
・全ての記事に広告を貼ろうとした場合は大変&めんどくさい
・記事でない部分(SNSシェアボタンの下など)には直接コードを書けないのでこの方法が使えない
・記事でない部分(SNSシェアボタンの下など)には直接コードを書けないのでこの方法が使えない
このデメリットを解消する方法が、次に紹介する方法② 「広告」タブから広告表示場所を設定する(cocoon限定)です。
cocoonを使っている人限定になりますが、
そんな人にはおすすめの方法です。
次のページでやり方を詳しく紹介していますのでcocoonを使っている人はぜひ参考にしてみてください。
※cocoonを使ってない人はここをクリックして方法③へジャンプしてください。
NEXT : 方法② (cocoon限定) 「広告」タブから広告表示場所を設定する
スポンサーリンク


コメント受付中! ▼質問・感想お気軽にどうぞ▼