方法③ function.phpを編集して広告を思い通りの場所に表示させる方法
この方法はこんな人向け
さて、今回は、特に
「目次の直前」
「3番目のh2見出しの直前」
「5番目のh2見出しの直前」
「7番目のh2見出しの直前」
に広告を表示させるコードを紹介します。
☑やり方
ステップ0
~とりいそぎコードの紹介~
(あとでこの下のコードをコピペしてもらいます!)
//好きな場所に広告を表示させるためのコード
function add_ad_before_h2_for_3times($the_content) {
//広告(AdSense)タグを記入
$ad = <<< EOF
////////////ここに広告のショートコードを書く/////////////
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか
if ( $h2s[0] ) {
if ( $h2s[0][0] ) {//目次の上に広告を挿入
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
if ( $h2s[0][2] ) {//3番目のH2見出し手前に広告を挿入
$the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content);
}
if ( $h2s[0][4] ) {//5番目のH2見出し手前に広告を挿入
$the_content = str_replace($h2s[0][4], $ad.$h2s[0][4], $the_content);
}
if ( $h2s[0][6] ) {//7番目のH2見出し手前に広告を挿入
$the_content = str_replace($h2s[0][6], $ad.$h2s[0][6], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_3times');
やることとしては、このコードをFunction.phpに追加します。

Function.php ってなに?

Function.php ってどこでどうやって編集するの?
という方、function.phpの編集方法はこちらで簡単にマスターできるので確認してみてください!(すぐに読み終わります)
初心者の方でもわかるようにわかりやすく画像付きで説明しています。
記事を読み終わった頃、あなたはfunction.phpの編集ができるようになっていることでしょう。
本記事でも、上で紹介した記事で使ったプラグイン「Code Snippets」を使ってコードを追加することにします。
Code Snippets の使い方も上の記事で説明しています。
Code Snippets の使い方がわからないかたは参考にしてみてください。
ではさっそく上のコードをfunction.phpに追加していきましょう。
ステップ1
Code Snippetsに行き、新しくコードを追加します。
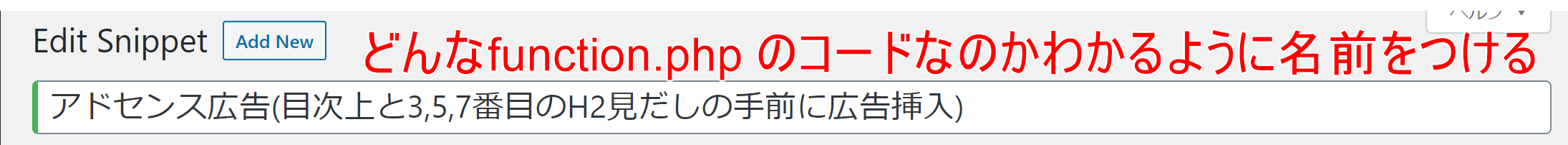
まずどんなコードなのかわかるように名前をつけます。

ステップ2
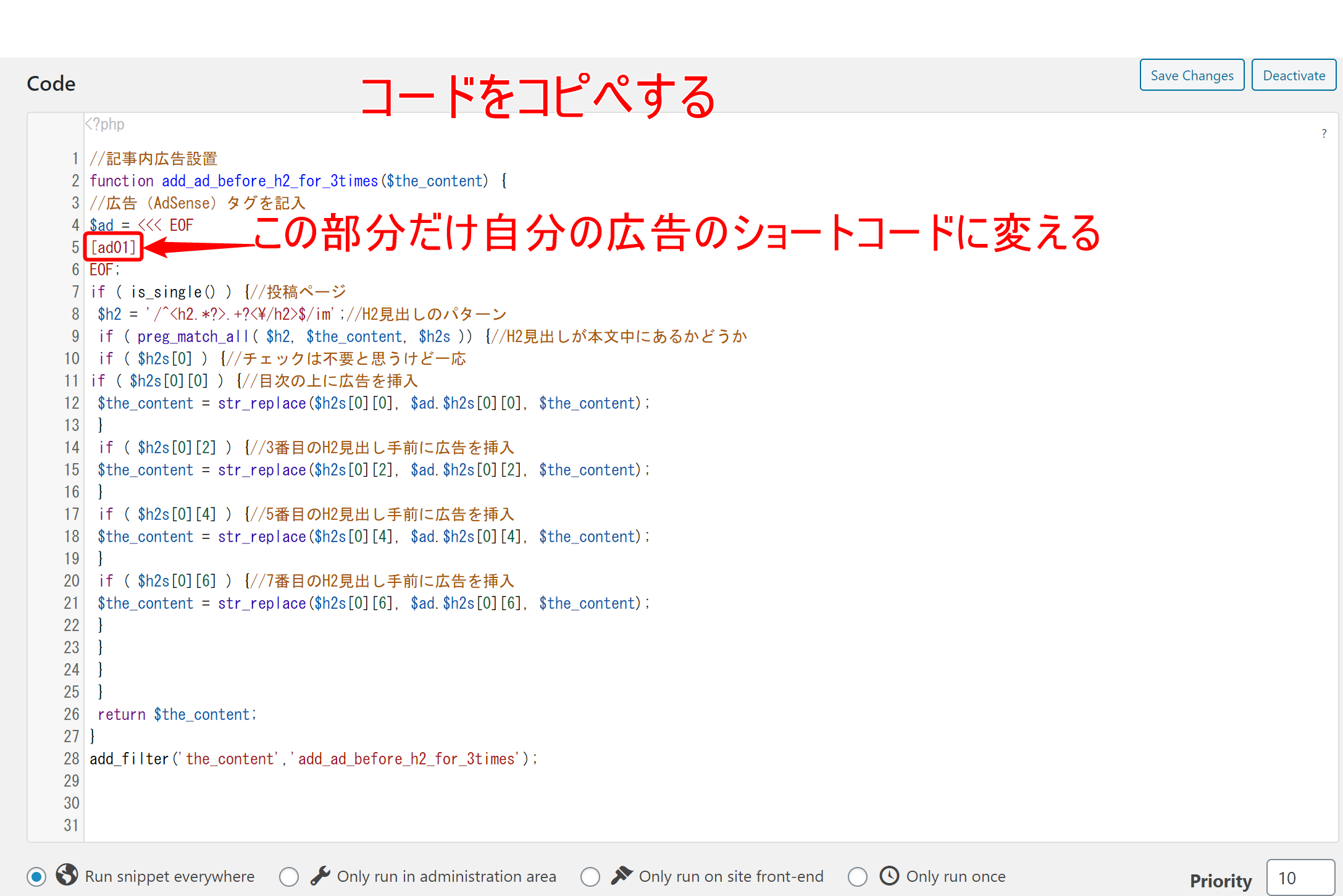
先ほど紹介したコードをコピペして貼り付けます。
////////////ここに広告のショートコードを書く/////////////
の部分は自分の広告のショートコードを書いてください。
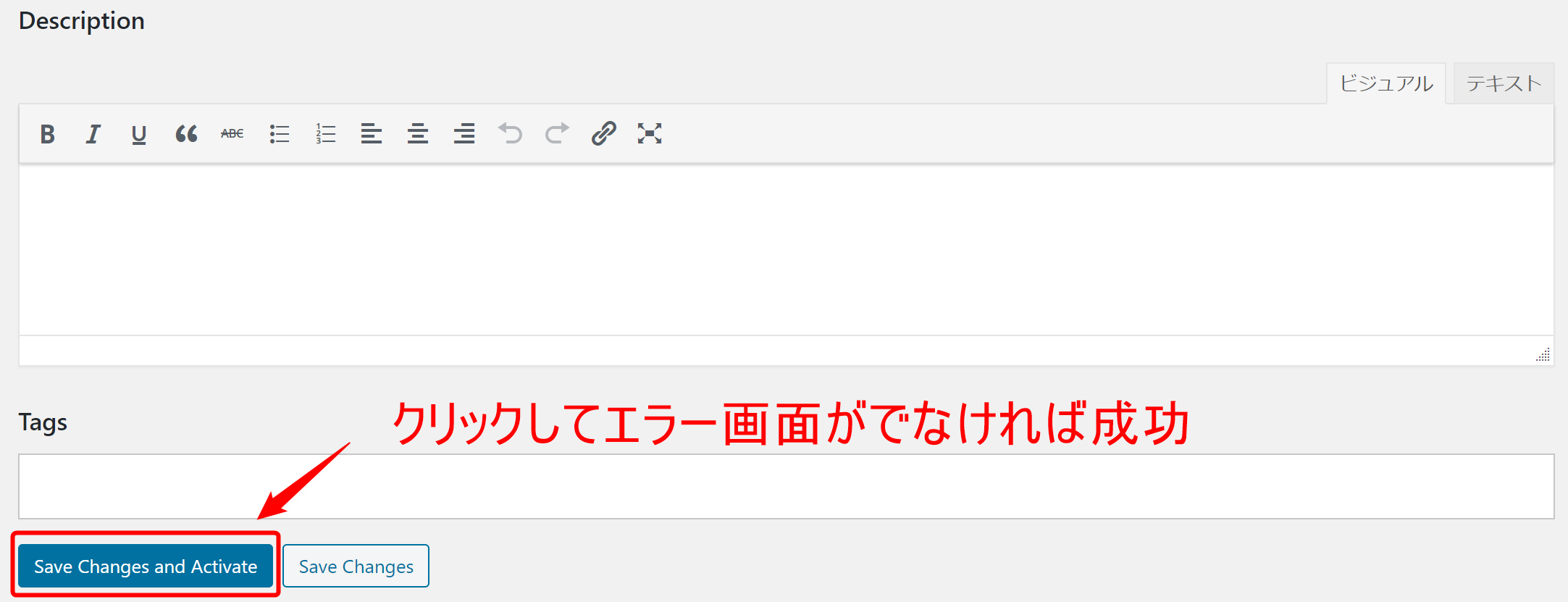
ステップ3
あとはセーブしてエラーが出なければ成功です。

※エラーが出た場合はTwitter(@rikeinoyama)のDMかコメントでメッセージください。
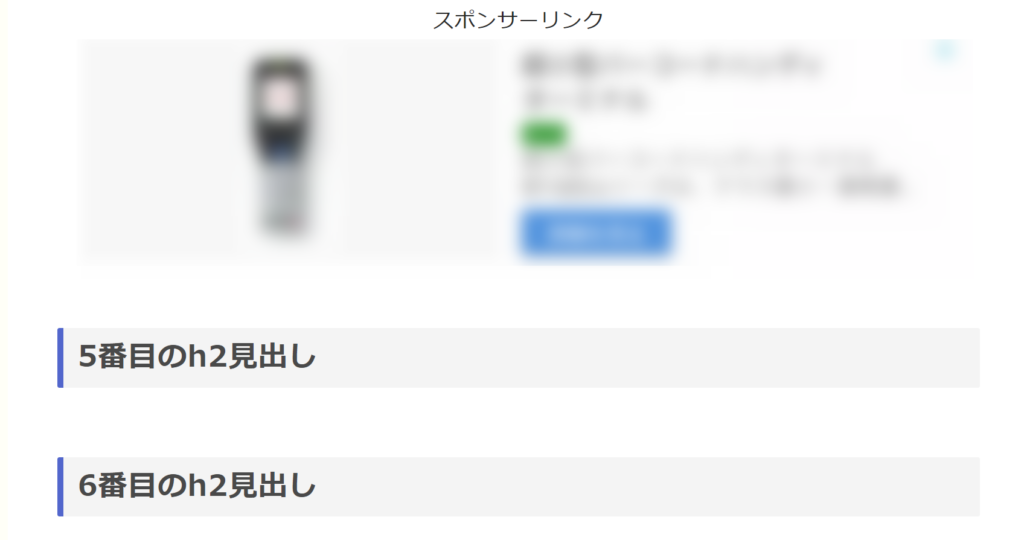
ステップ4
下の画像のように、狙った場所に広告が表示されるようになったのがわかります。




筆者のコメント
ちなみに、先ほど紹介したコードは、記事にh2見出しが7個未満でも正しく広告は表示されるので安心してください。
もちろん、「目次の上に広告はいらない」と思えば、function.phpの該当するコードの部分を削除すれば目次上に広告は表示されなくなります。
また、「2番目のh2見出しの上に広告を表示させたい」場合は、上で紹介したコードの数字を下の画像のように3カ所「1」にすればOKです。

2番目見出しの手前なら「1」
3番目見出しの手前なら「2」
4番目見出しの手前なら「3」
のように、「1」引いた数を入れるのがポイント

それでもやっぱりFunction.phpを使う方法は難しそうだし、さわるのこわい

プラグインはあまり入れたくない
そんな人は、方法④ ウィジェットに書く をオススメします。
次のページでやり方を詳しく紹介しています。
NEXT : 方法④ ウィジェットに広告コードを書いて広告を表示させる
スポンサーリンク



コメント受付中! ▼質問・感想お気軽にどうぞ▼